Adding Embedded AI Assistant to ServiceNow
Installing Moveworks for Employee Center
The Moveworks Assistant can now be embedded on your ServiceNow Employee Center by simply installing a plugin! Learn more about the plugin on the ServiceNow documentation site.
Follow the instructions below to ensure that you have the necessary Moveworks configuration and information to install the plugin.
Prerequisites
Before installation of the plugin, we recommend that you have the following completed and/or available.
-
Embedded AI Assistant Installation Guide.
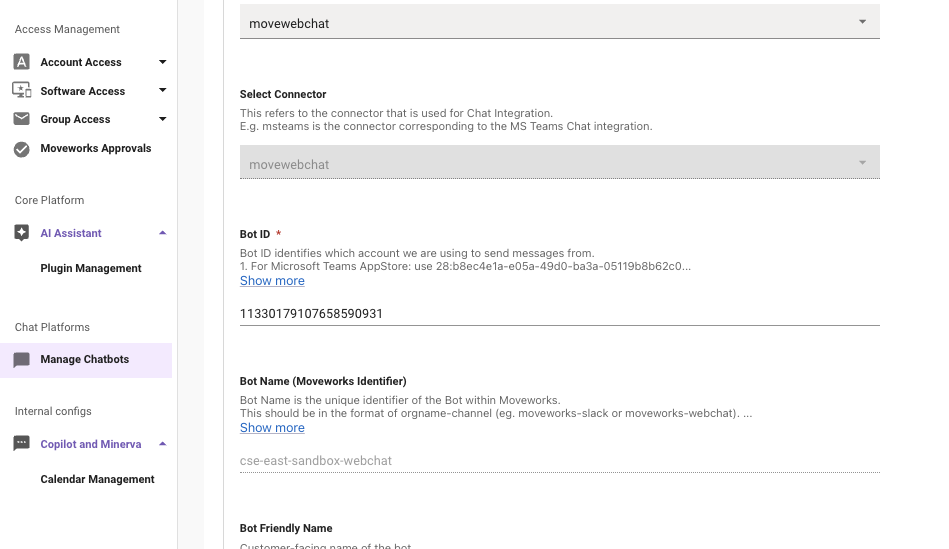
- Ensure that you have the Bot ID noted down.

-
Java KeyStore certificate and password.
- Reach out to Moveworks Support to receive this. It will be provided via secure email.
Installation
Once you have completed the prerequisites, you can Get Started with the Moveworks for Employee Center plugin on the ServiceNow documentation site!
The JKS certificate and password will be used during the Upload JavaKeyStore certificate step.
The Bot ID will be used during the Configure bot ID and AI Assistant step.
Once all steps are completed, the Moveworks Assistant should appear on your Employee Center and be ready for use.
Installing Embedded AI Assistant using SSO (Alternative)
First, follow the steps to configure an SSO application for authentication to the Embedded AI assistant in the guide related to the SSO system you are using (e.g. Azure, Okta, etc.).
Okta OIDC: https://help.moveworks.com/docs/moveworks-for-web-installation-okta-oidc/
Azure OIDC: https://help.moveworks.com/docs/moveworks-for-web-installation-azure-oidc/For additional SSO system guides, check the navigation menu on the left side of the page.
Once steps are complete and you have your code snippet, you can add it to your ServiceNow service portal.
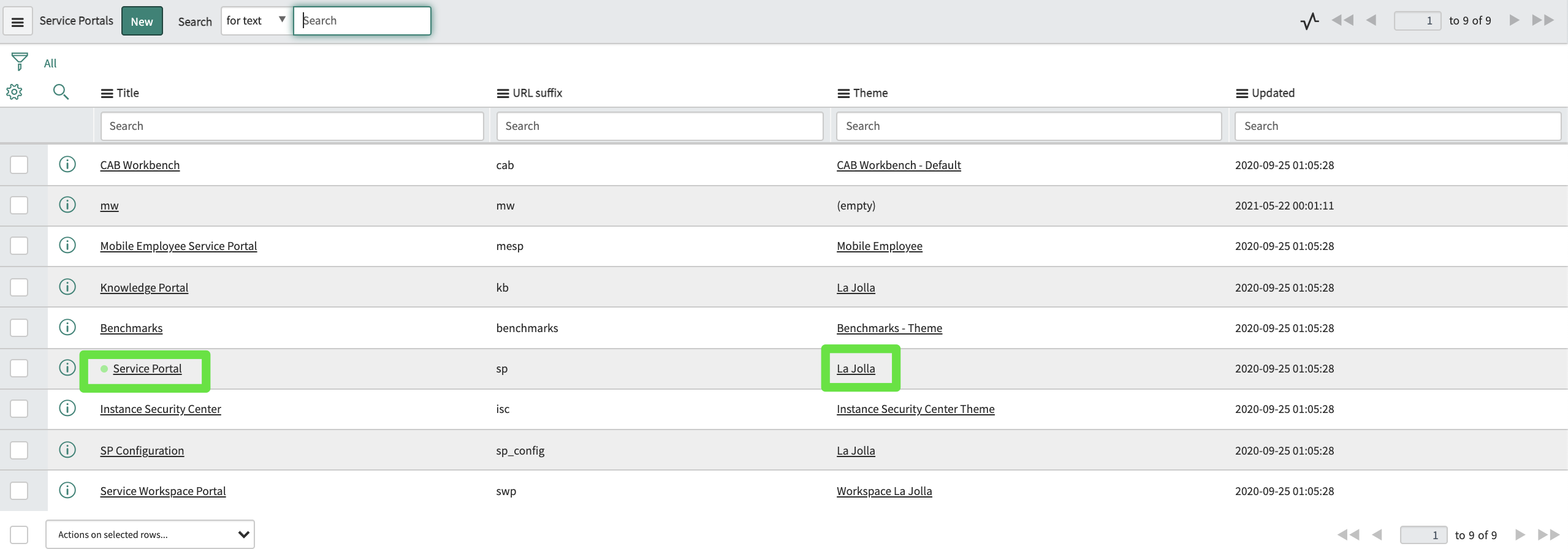
Navigate to the sp_portal table. Find the portal(s) on which you'd like to include the widget, and click into its Theme record.

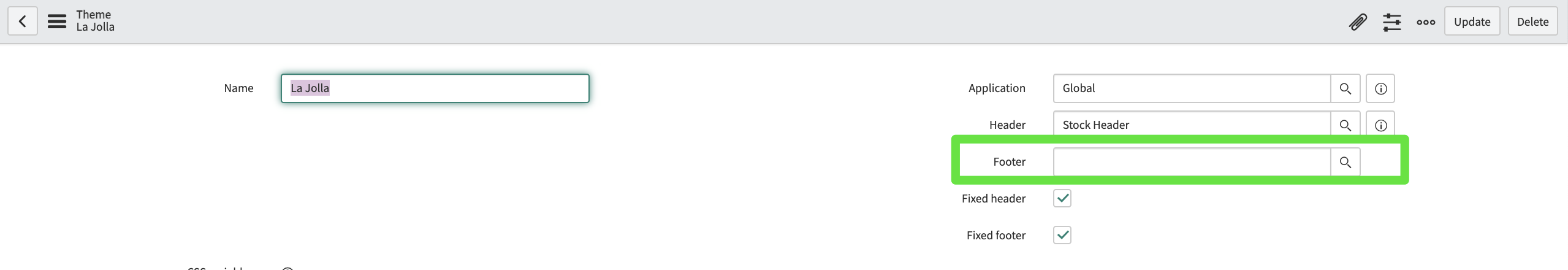
Find the footer field:

If there is nothing there, use the magnifying glass to create a new footer record and navigate to it. If there is already a footer there, navigate to that record.
In the footer record, add the relevant snippet to the Body HTML template field. For example:
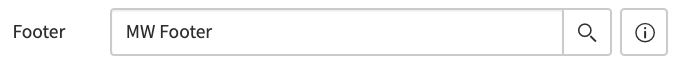
<script src="https://webchat-kprod.moveworks.io/script/<bot_id>" />Ensure the footer is applied to your theme:

Now the widget is set to appear on any page using that theme, including your Service Portal.
Once Moveworks configuration is complete, and you have access to the web bot, navigate to your Service Portal to see the Moveworks web AI Assistant widget.
Updated 3 days ago